前三天介紹了 EZoApp 裡頭可以直接拖拉的 jqm 元件,但其實 jqm 還有一些不錯用的元件並沒有出現在裡頭,因此再來會介紹一下這些好用的元件,也希望大家看了這篇文章之後,可以在 EZoApp 使用這些隱藏版的元件,做出來的東西也會比別人高明許多哇哈哈!
這篇主要介紹 popup 這個彈出視窗的功能,這個功能應該每個人都有看過,而且搞不好有些人一天還會看個兩三次,為什麼呢?因為當 App 當機的時候,就會跳出一個 popup 跟你說應用程式終止~ XD 然而這個功能我們該如何實現呢?就跟我一步一步做下去。
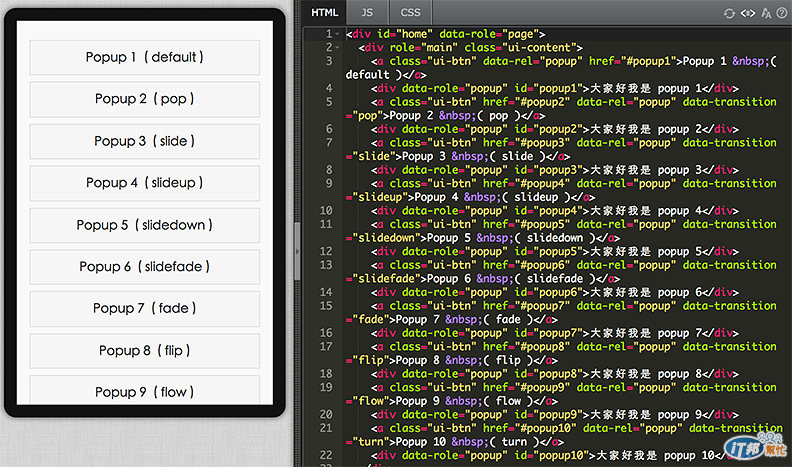
( 範例,點選上方的 preview 就可以預覽:http://jqmdesigner.appspot.com/designer.html#&ref=5702409514909696 )
要實現 popup,有兩個必要的條件要先達成,第一:要有觸發的行為,例如放個按鈕點選之後彈出 popup。第二:要有一個 div 放 popup 的內容,不然 popup 的內容要放在哪裡呢?首先我們先在畫面上放個按鈕,希望點選之後就觸發 popup 的行為。
<a class="ui-btn" data-rel="popup" href="#popup1">Popup 1 ( default )</a>
上面是 button 的程式碼,data-rel="popup" 是指要跳出 popup 的行為,而 href="#popup1" 是指向要跳出的 popup 內容,如果不會寫程式也沒有關係,可以從屬性面板直接設定,只是 href 必須要自己手動輸入。
按鈕完成後,接下來就必須要手動寫程式了,在 HTML 必須要手動加入
<div data-role="popup" id="popup1">大家好我是 popup 1</div>
看到這邊可能會有疑問,放上 div 不是會顯示出來嗎?其實你有沒有發現, div 裡頭有個 data-role="popup",這就表示這個 div 是 popup,只有在你要他出現的時候才會出現囉!然後程式碼裡面的 id,就是剛剛按鈕呼叫 href 裡面的 id 啦!
就這樣我們其實已經完成了 popup,如果需要使用一些特效,可以由屬性面板的 transition 來進行設定,後面會有篇幅專門介紹這些效果。
這是 popup 的範例,點選上方的 preview 就可以預覽:http://jqmdesigner.appspot.com/designer.html#&ref=5702409514909696